CONTRIBUTIONS TO WEB DESIGN & DEVELOPMENT
WEBSITES DESIGNED, PROTOTYPED, MAINTAINED, AND FINALIZED FOR BOTH PERSONAL AND PROFESSIONAL USE.



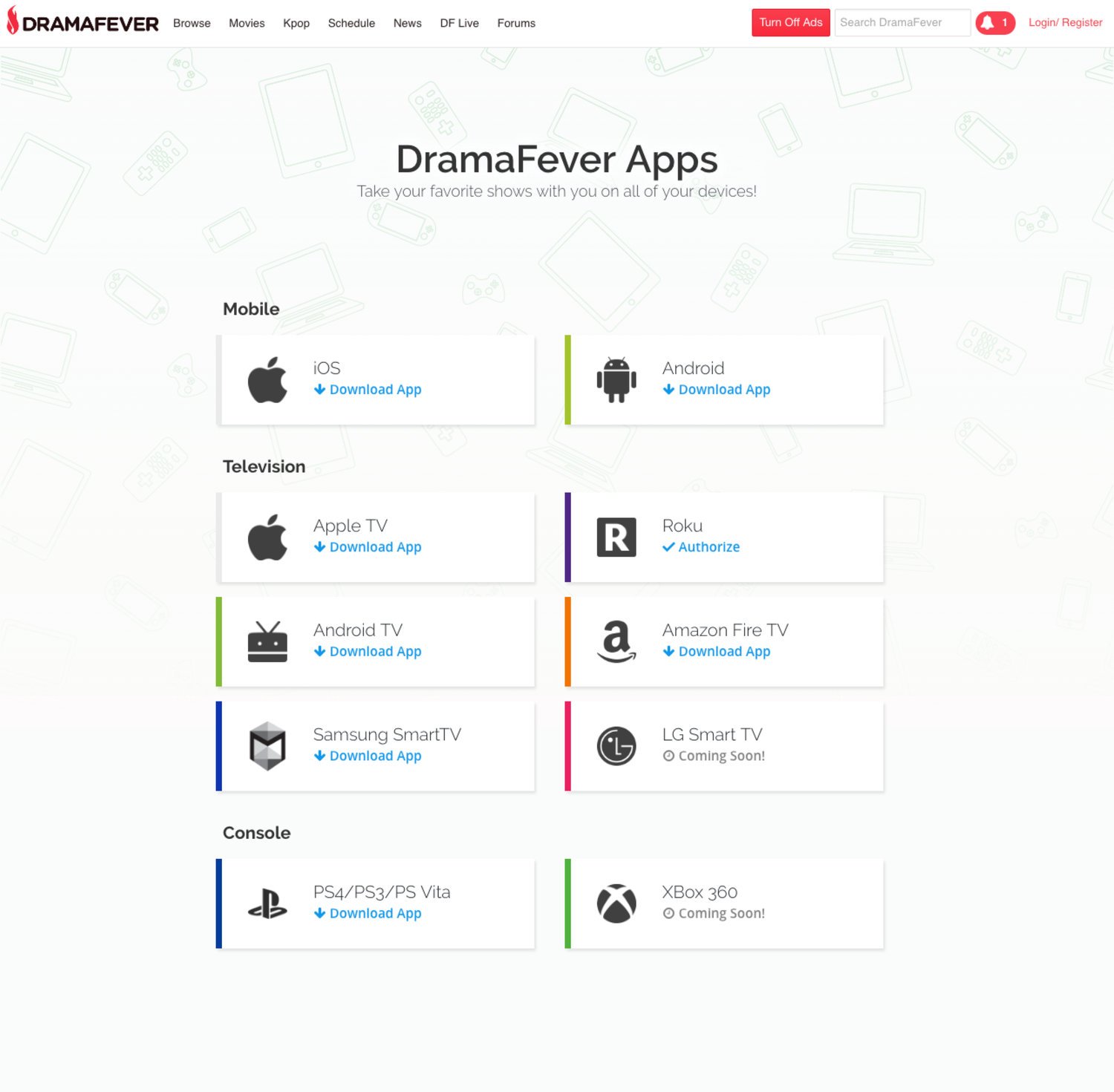
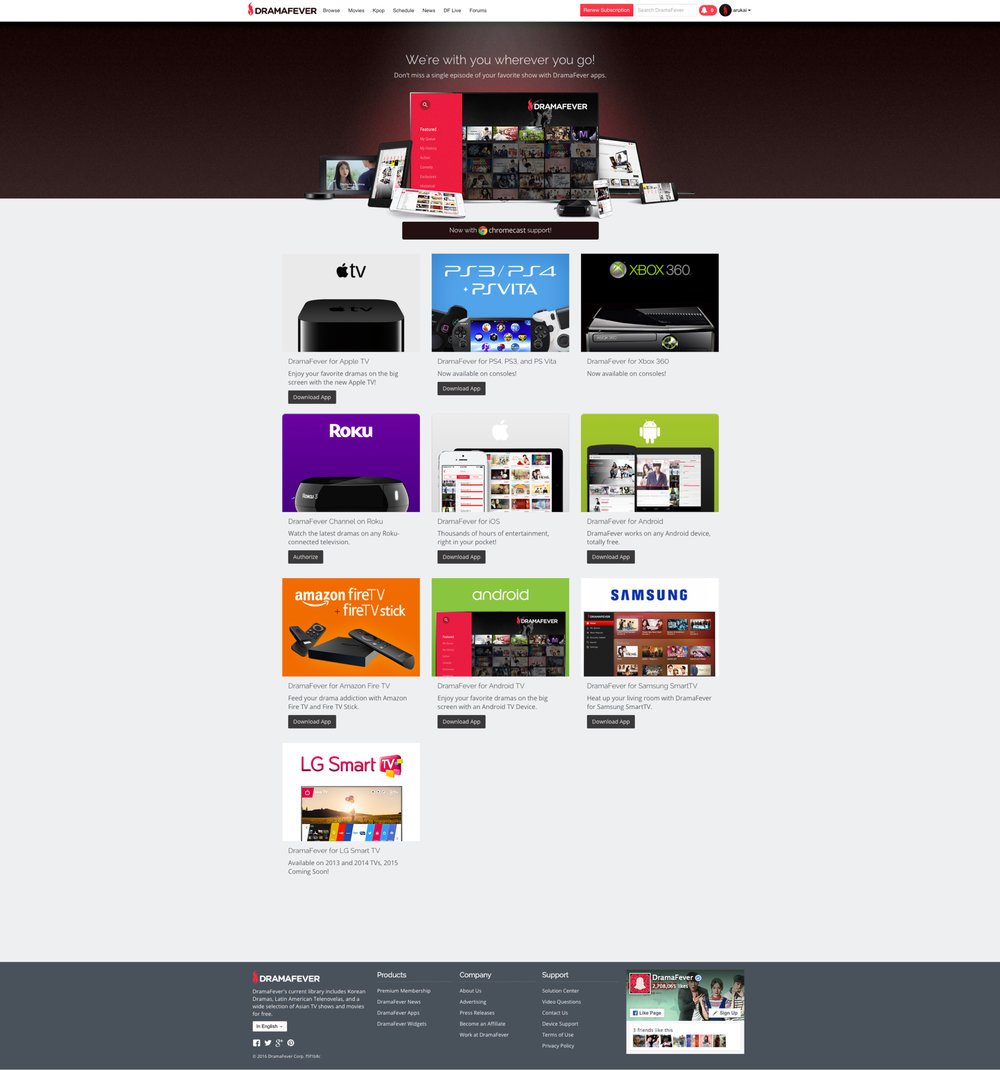
Dramafever Apps Page
Digital Design Internship
February 2016 – June 2016
Collaborated with Design/UI/UX/Frontend teams in the planning and creation of cross-platform assets, mockups, concepts, and icons, particularly those that furthered the company's rebranded aesthetic.
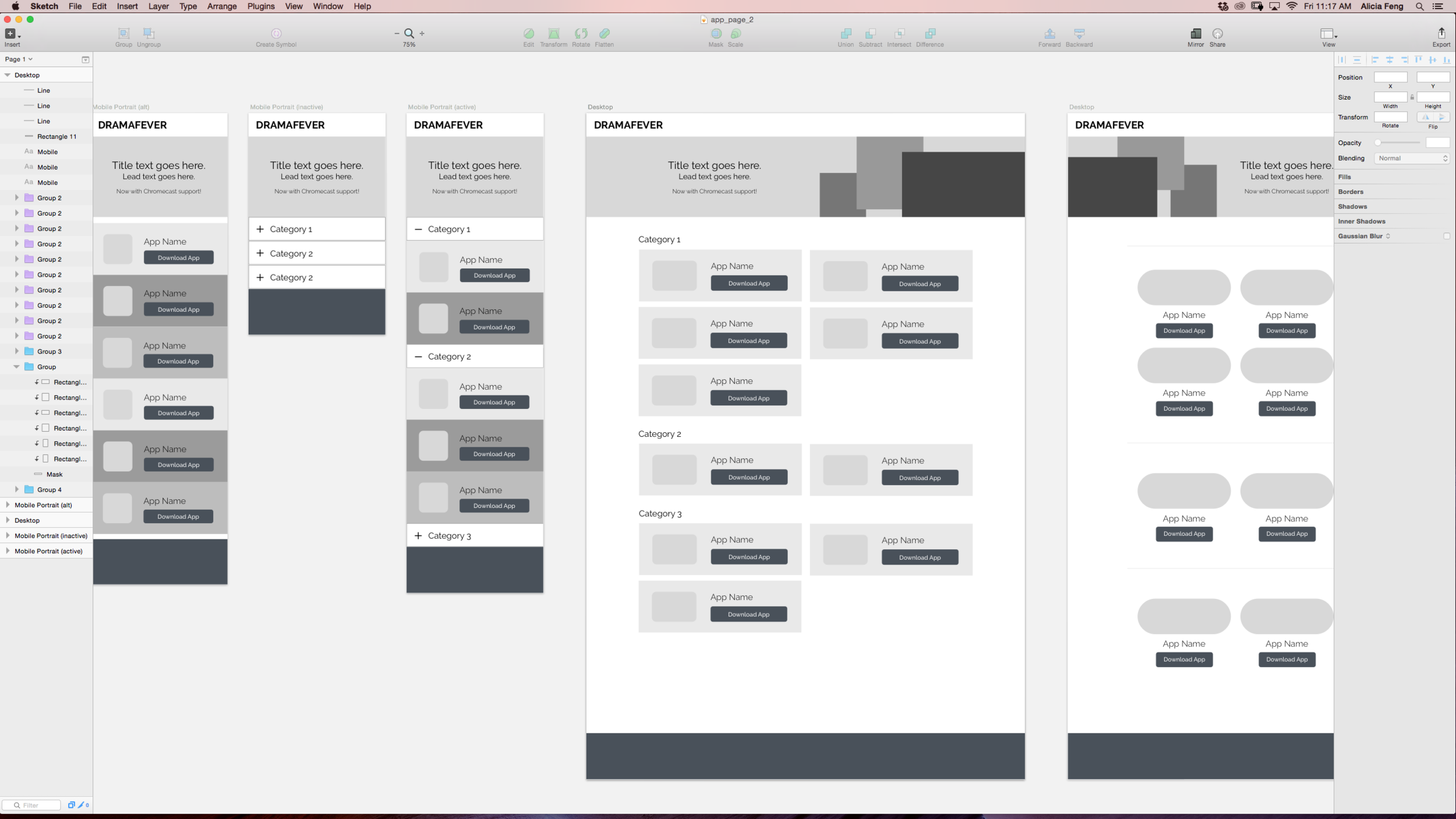
For the page shown above, I was responsible for the full redesign of the channel's application distribution page, going through lo-fi, mid-fi, and hi-fi designs until it was functionally and visually satisfactory. I was also responsible for the physical coding and shipment of this page, utilizing technologies such as Gulp, SCSS, Bourbon, and SVGs to program this new webpage and fully execute my vision.
Tools used included HTML, CSS, Javascript/JQuery, GulpJS, NodeJS, Bourbon/Bourbon Neat, SASS/SCSS, GitHub, Adobe CC (Photoshop, Illustrator), and Sketch App.







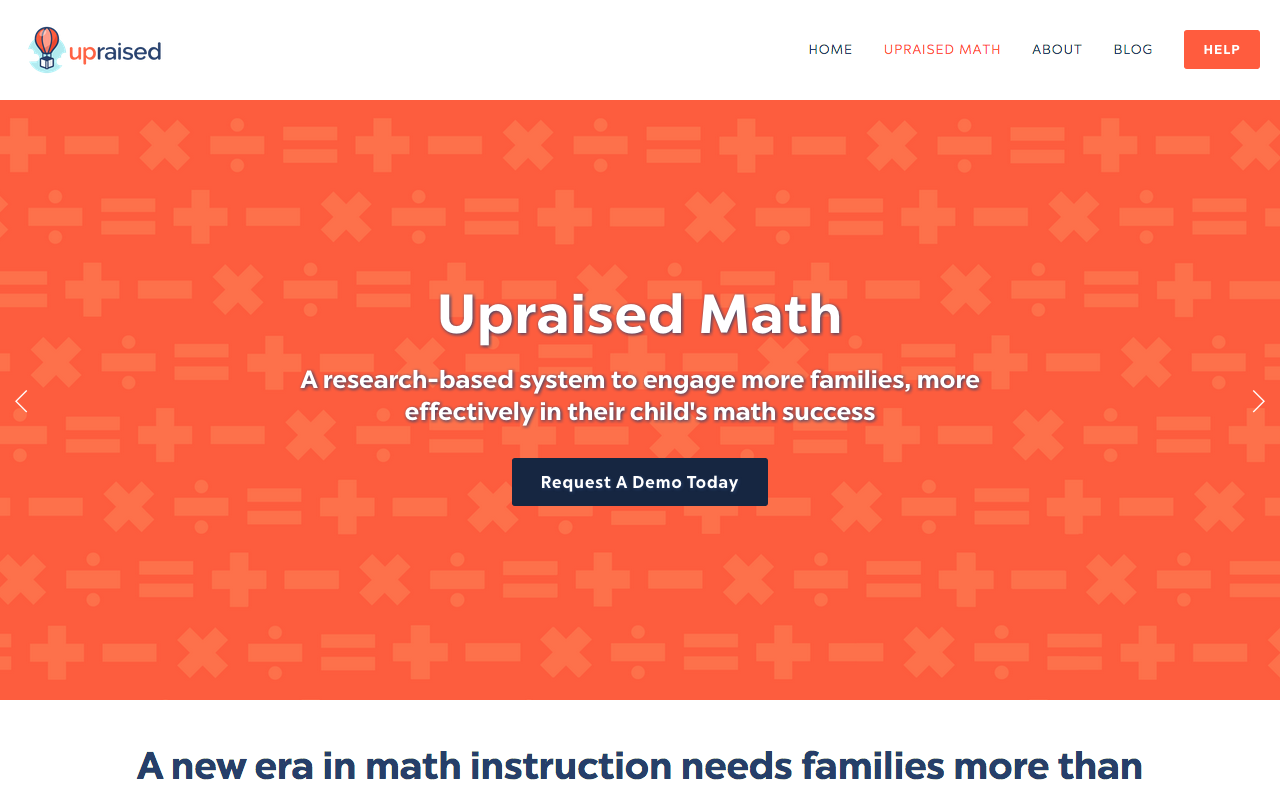
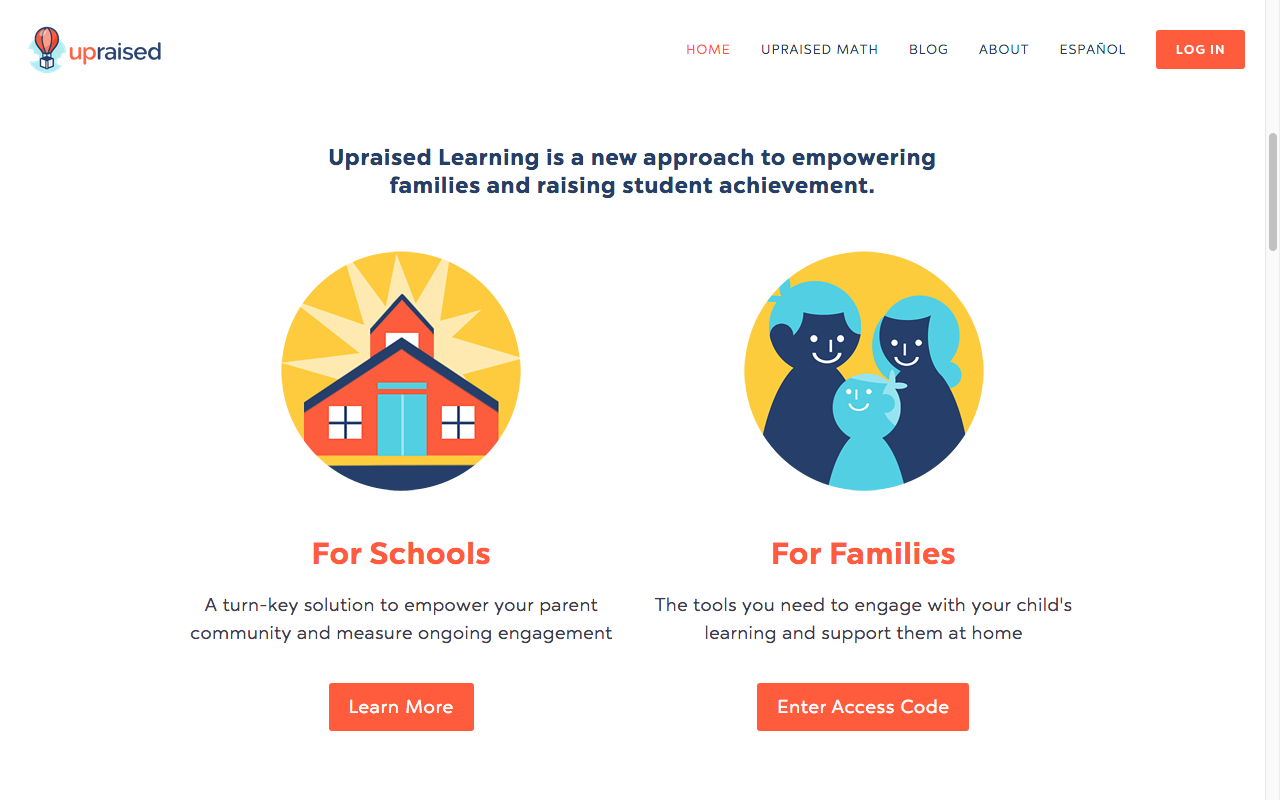
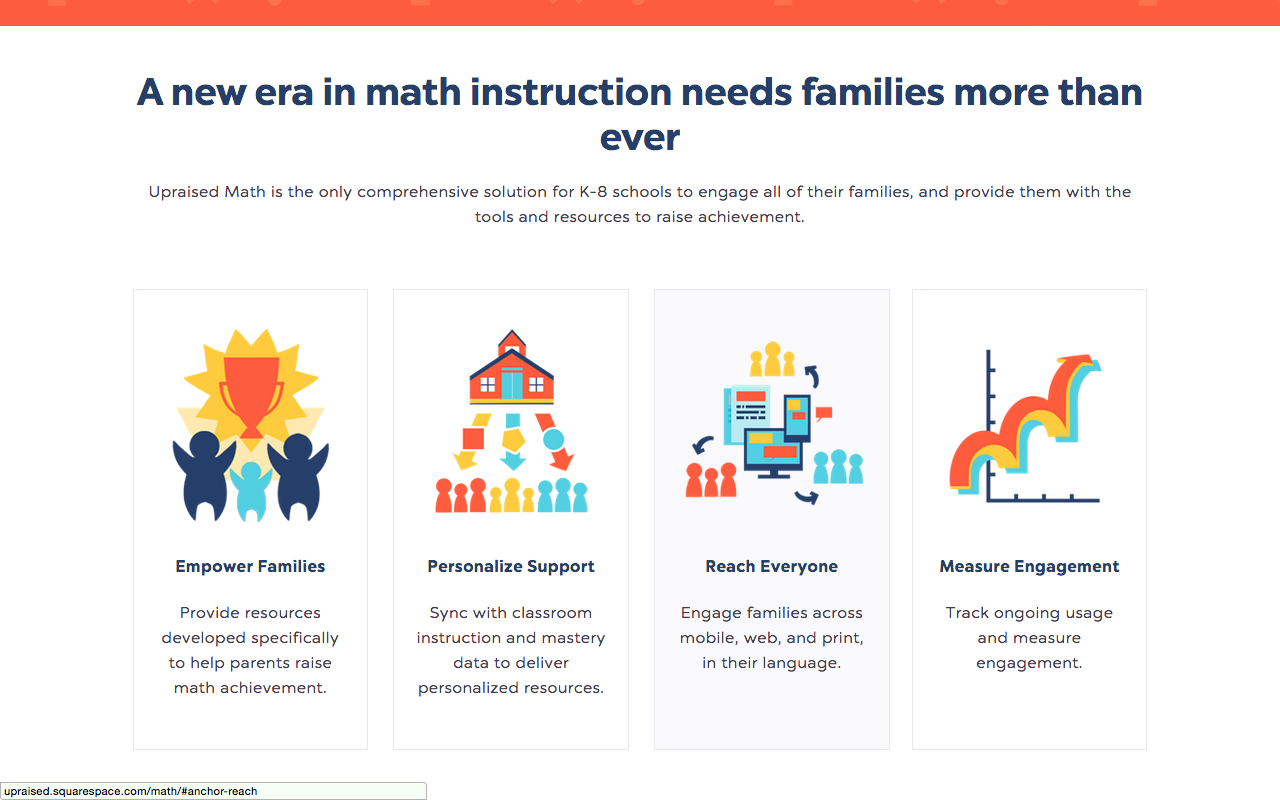
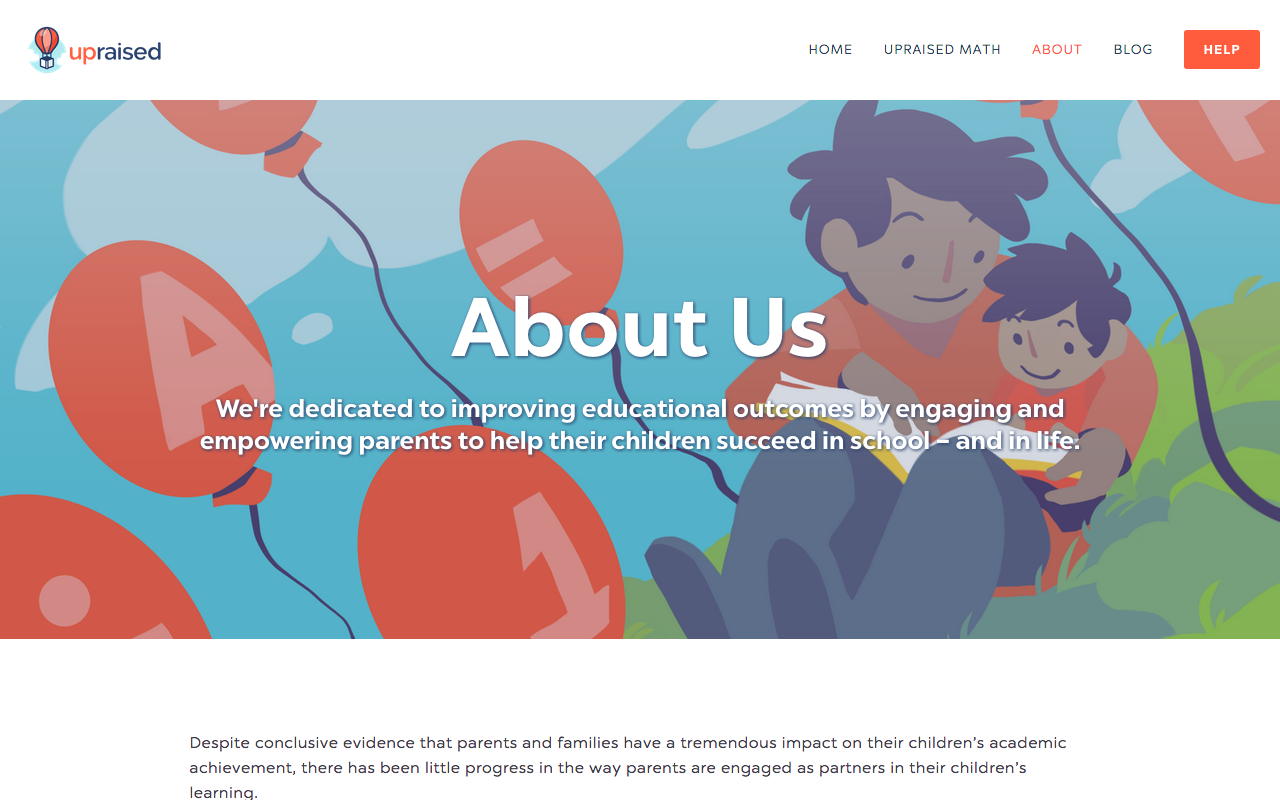
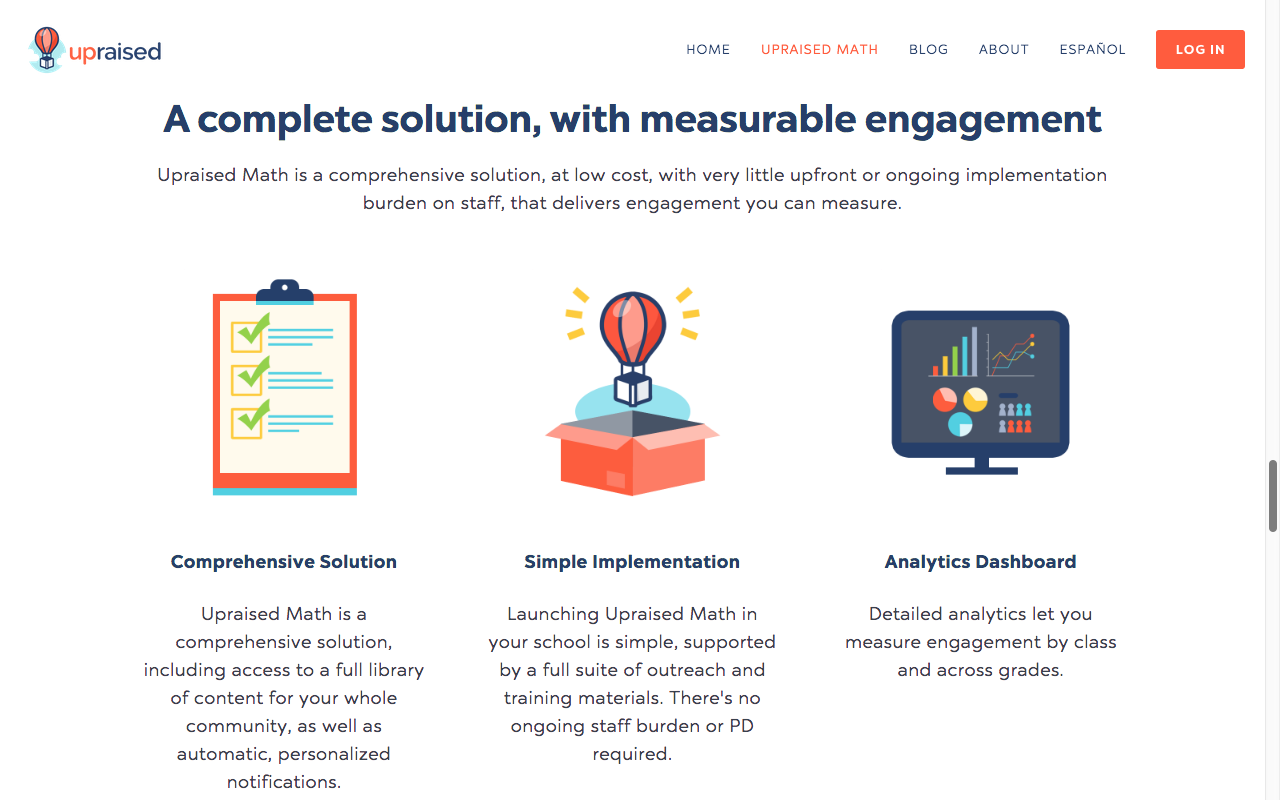
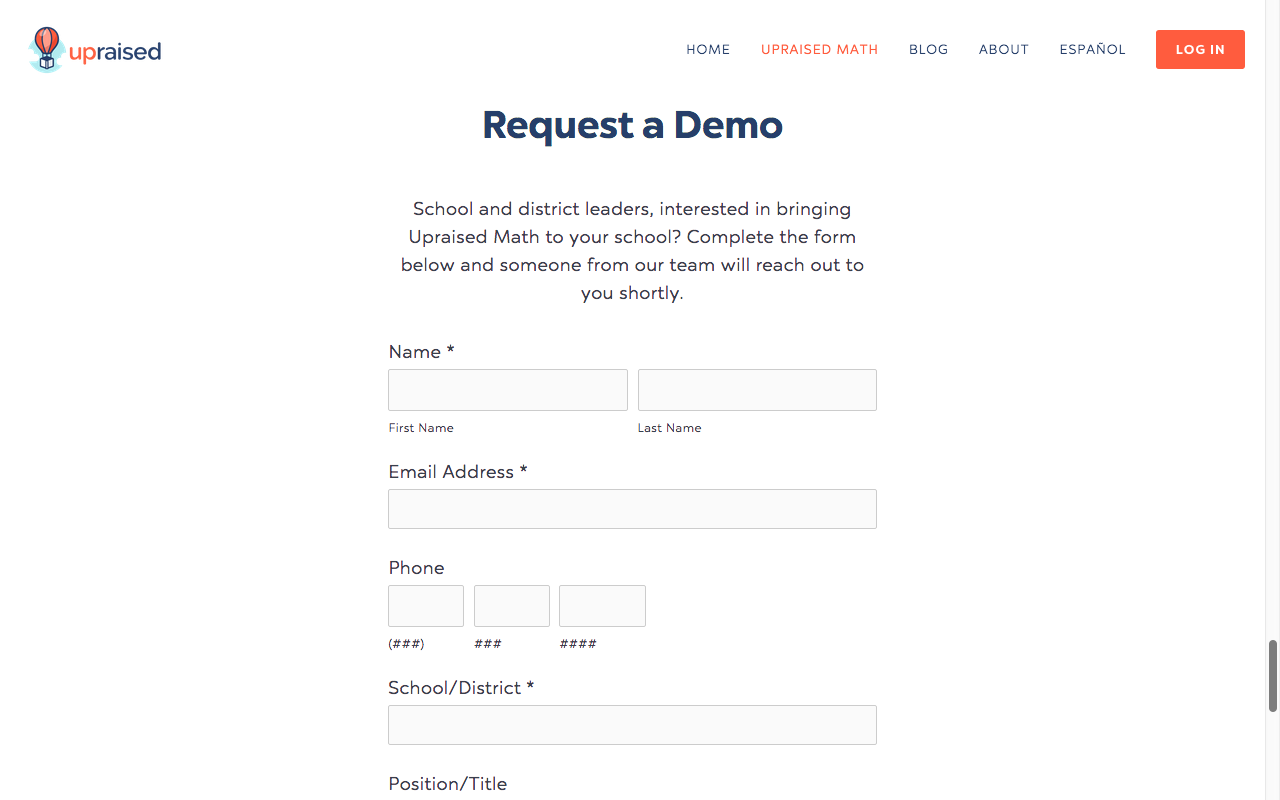
Upraised Learning, PBC
Internship
June 2015 – December 2015
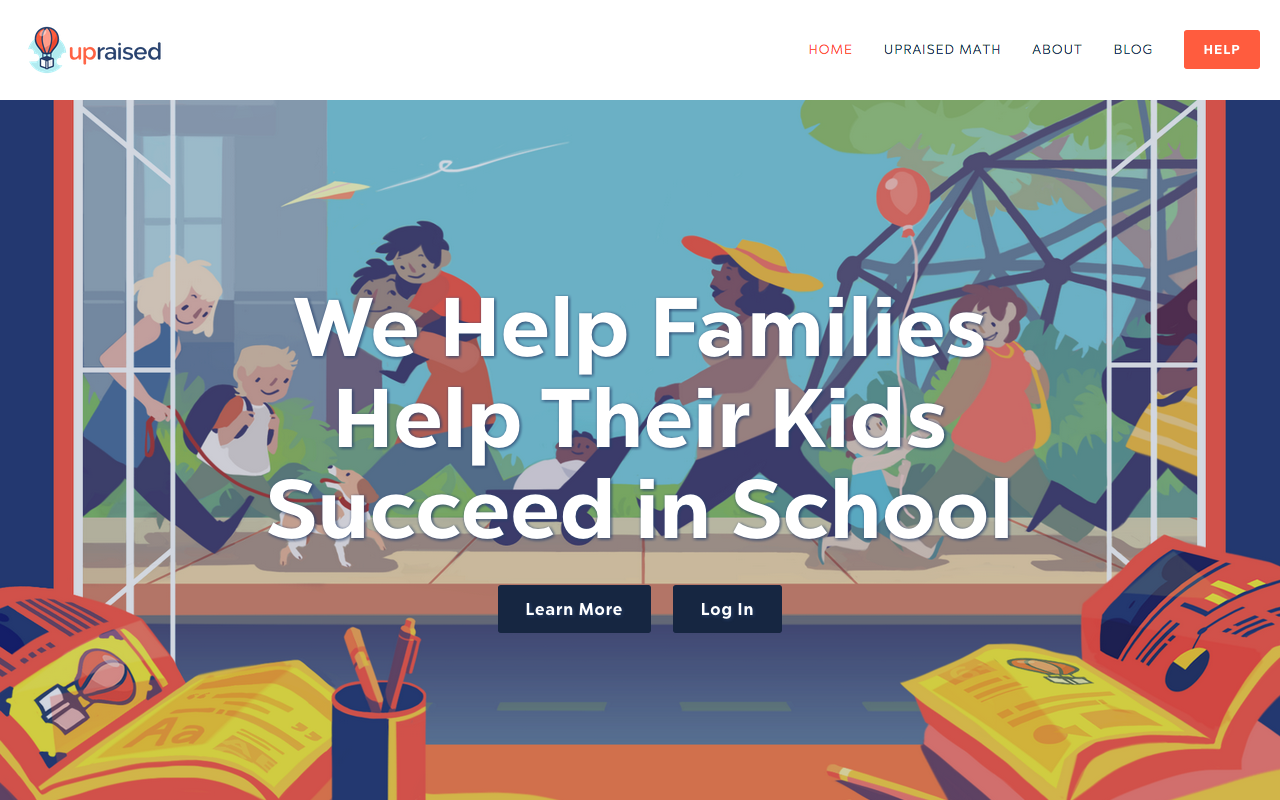
Headed digital design and website management for Upraised Learning, a team working to promote parent involvement in education and resource accessibility for underprivileged children and families.
Provided with a color scheme and a general mood board to work with, in collaboration with one of my teammates responsible for backend functionality, I oversaw the creation, coding, and visual design of the company website and its associated ad campaign and components. This included the illustration of all its graphic assets in addition to various site templates and other strips of code for both the site and the main product.
Tools used included HTML, CSS, Javascript/JQuery, AngularJS, NodeJS, NGrok, GitHub, and Bootstrap.




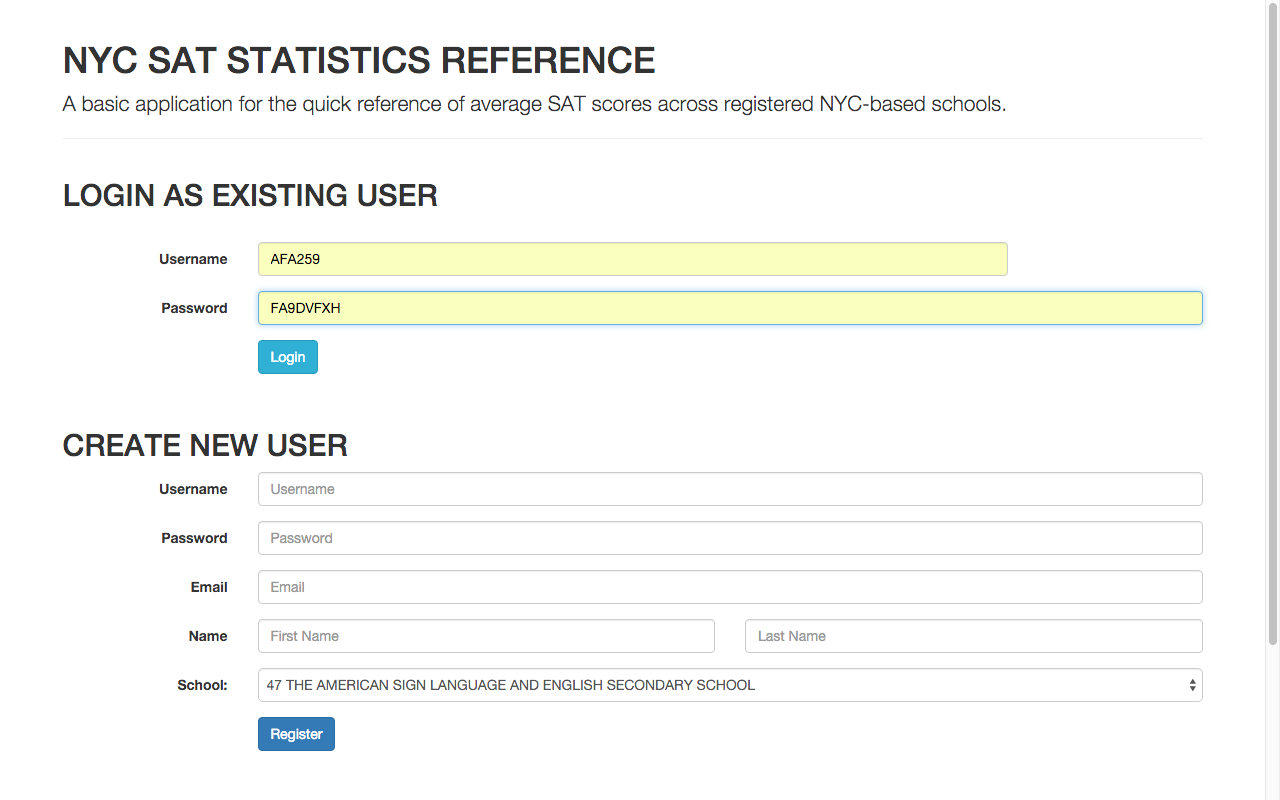
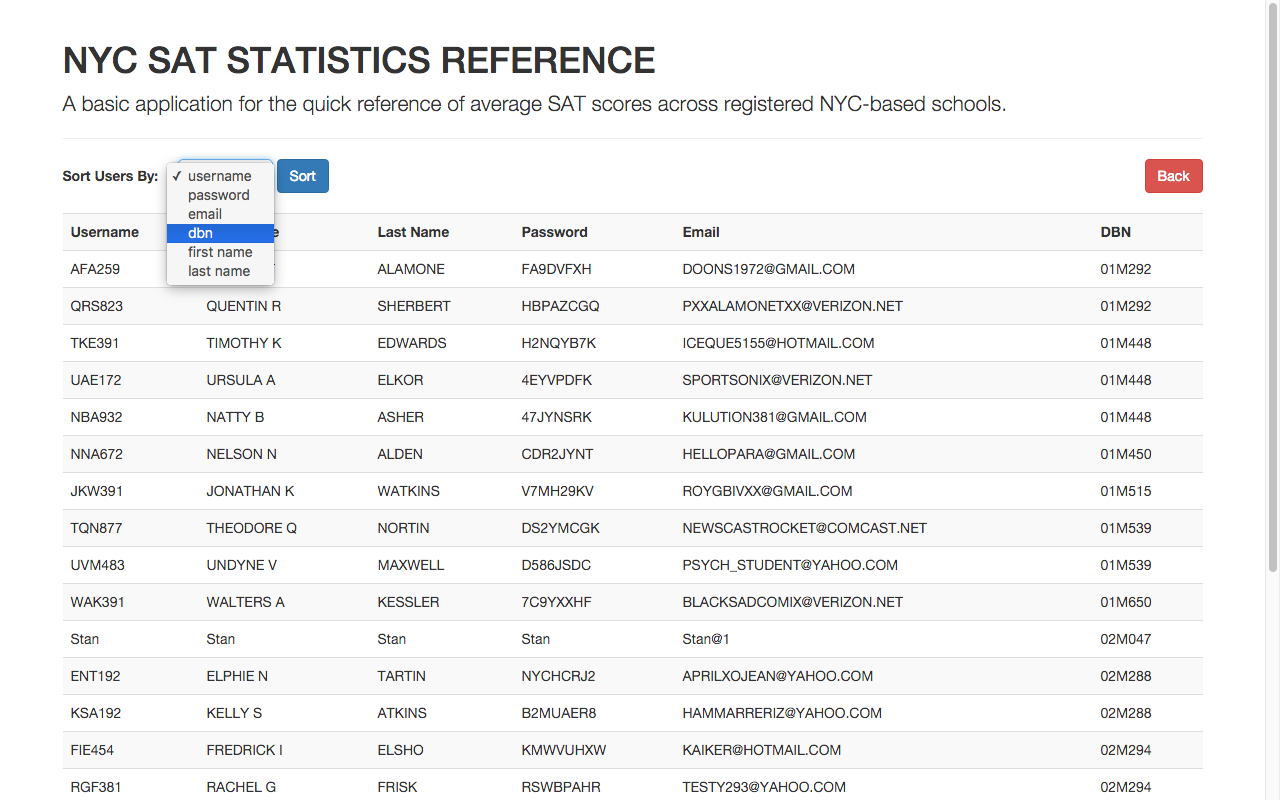
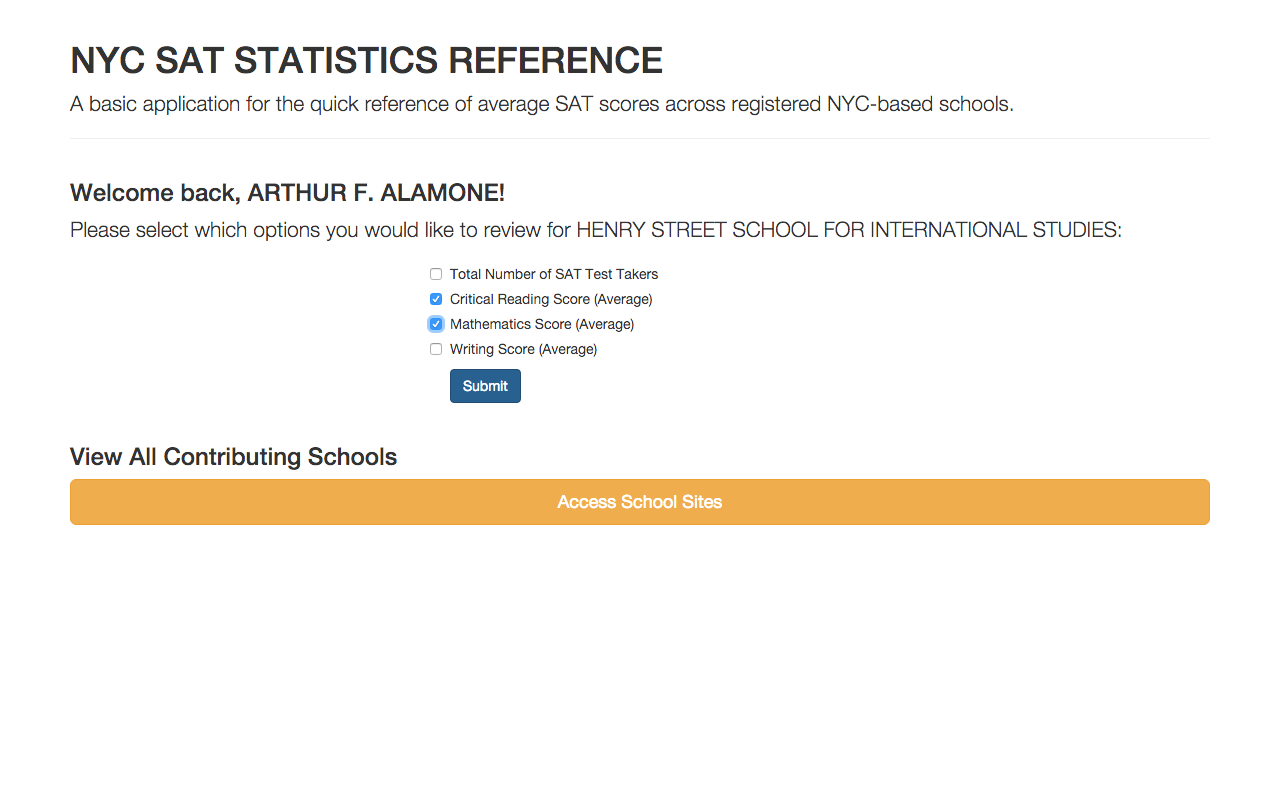
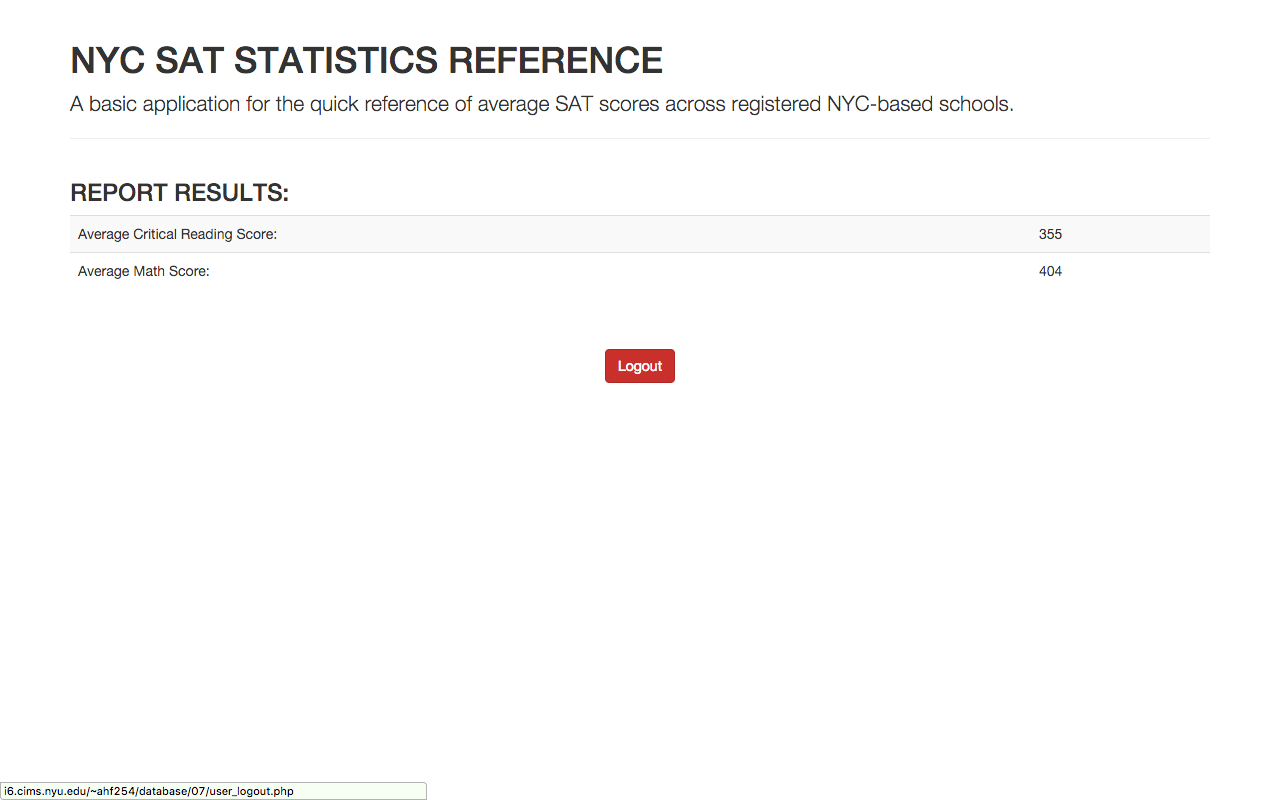
NYC SAT Statistics Reference
PHP/SQL Database Assignment, Classwork
2015
Application designed for my NYU class, "Database Design and Web Implementation".
This application uses SQL to reference information stored in multiple databases (i.e. user login information + NYC school statistics) before rendering them on the page using PHP. It was designed so users can login or create an account to generate small reports based on NYC's SAT score statistics. Users can also view a list of schools that contributed data to generate reports as well as access corresponding school sites. For admin purposes, you can also view a list of all active (fictional) users that are registered on the site.
Languages/tools used included HTML, CSS, PHP, MySQL, SQLite, and Bootstrap. Sample data was pulled from NYC Open Data.








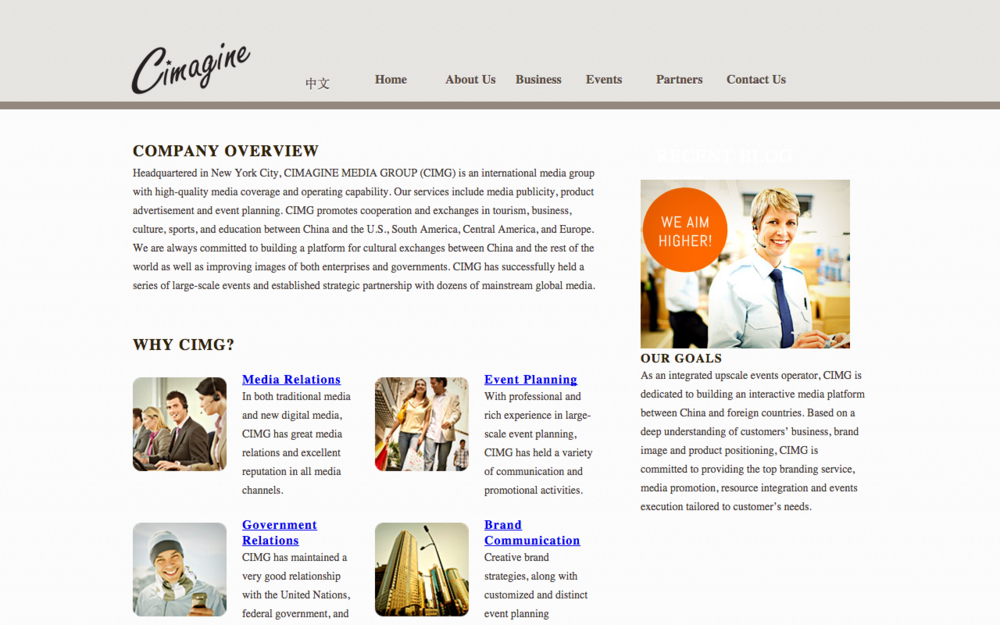
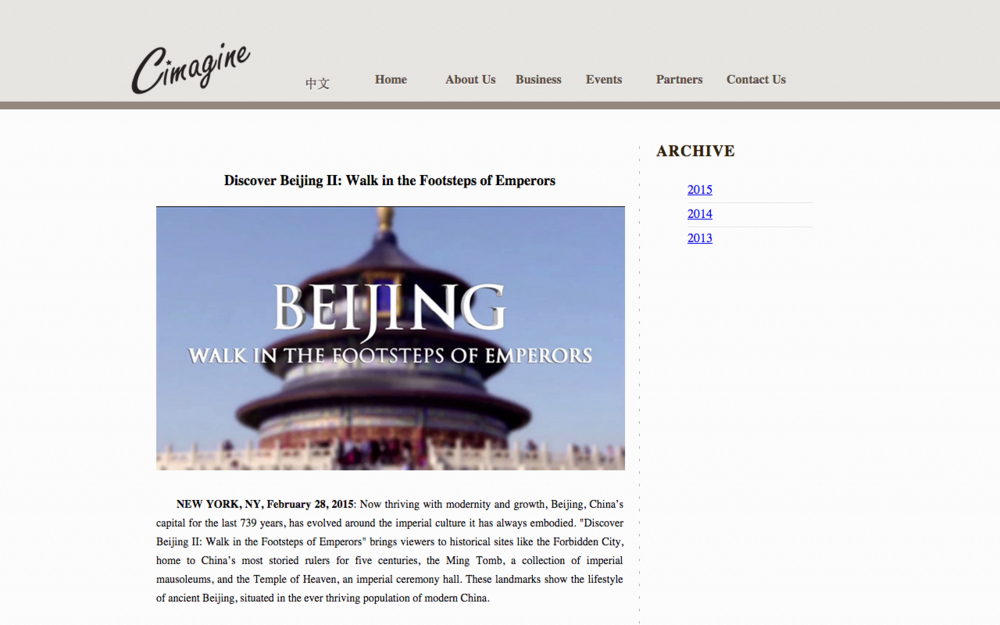
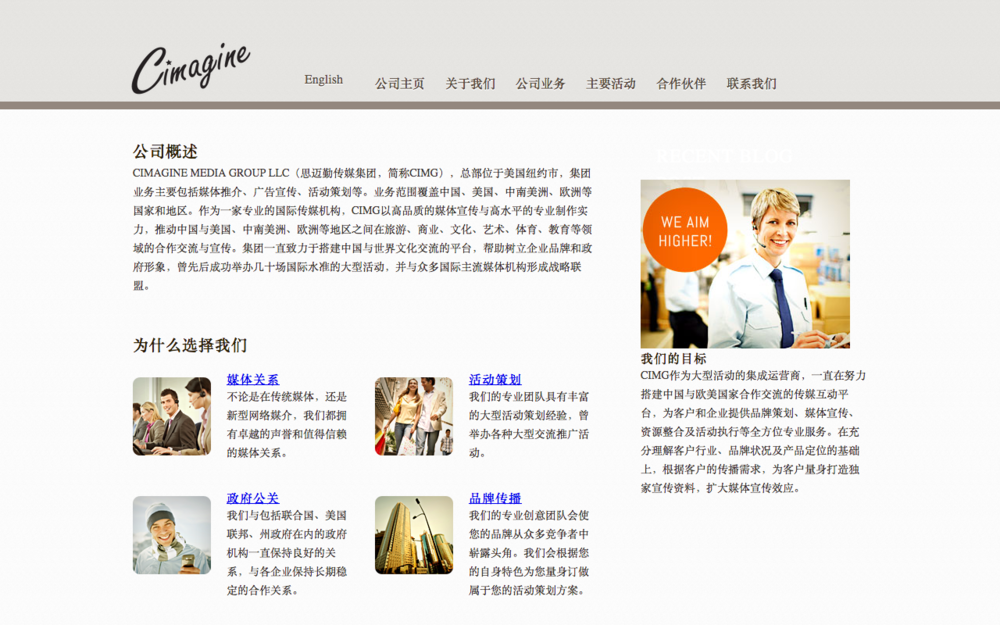
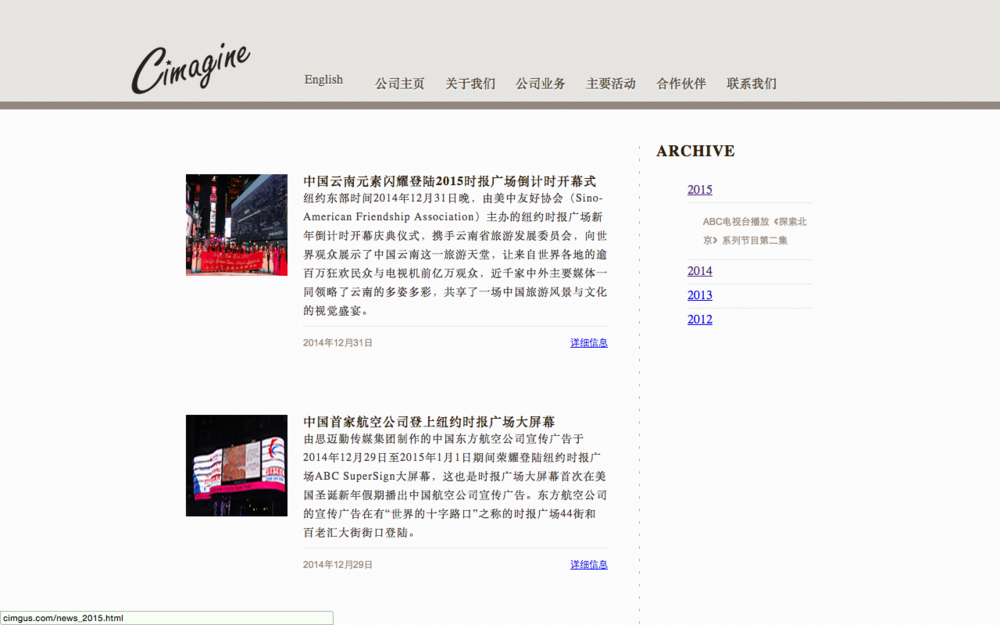
CImagine Media Group, LLC
Internship
February 2015 - June 2015
Worked alongside members of the Sino-American Friendship Association and managed front-end assets across four company websites, including coding and formatting new and existing content under an established site appearance. In addition to this, I cleaned and maintained existing code, fine-tuning what I could to help transition the sites to a more functional model that appealed to both Chinese and American audiences.
Languages used included HTML and CSS.
Bilingualism (Mandarin Chinese, English) was also required to perform this job efficiently.





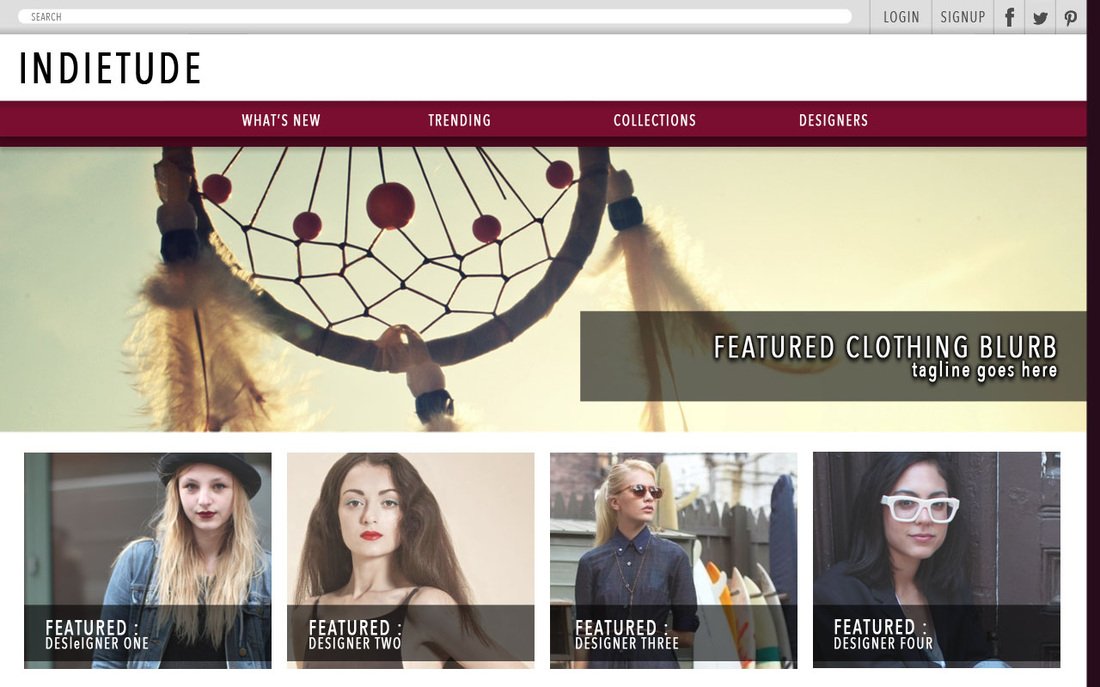
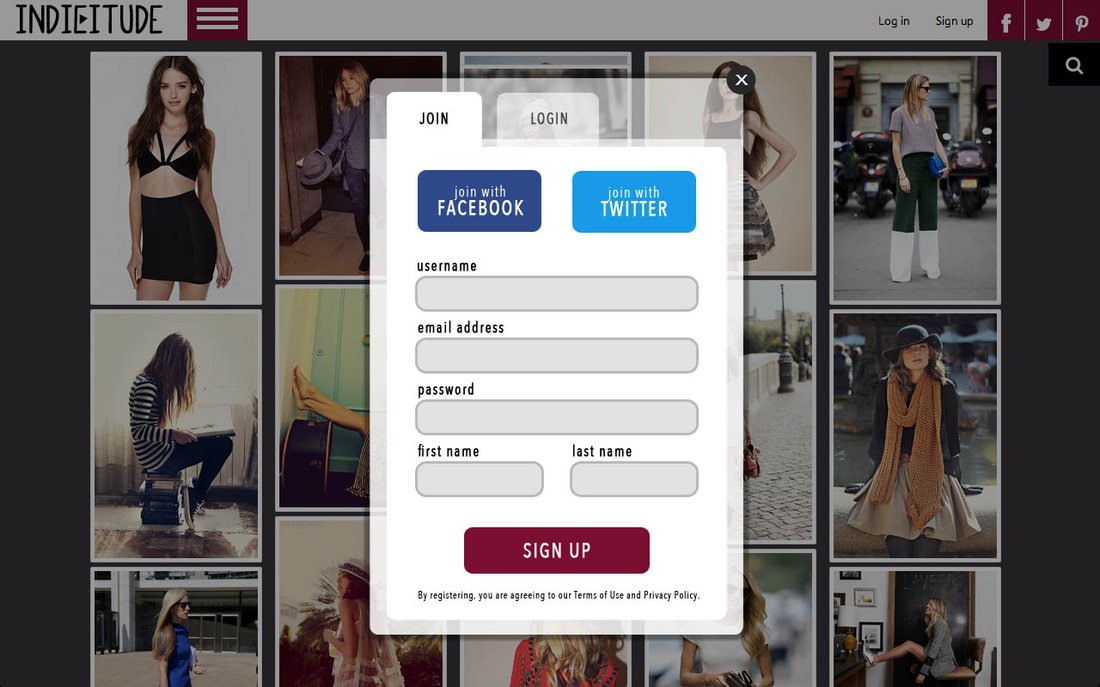
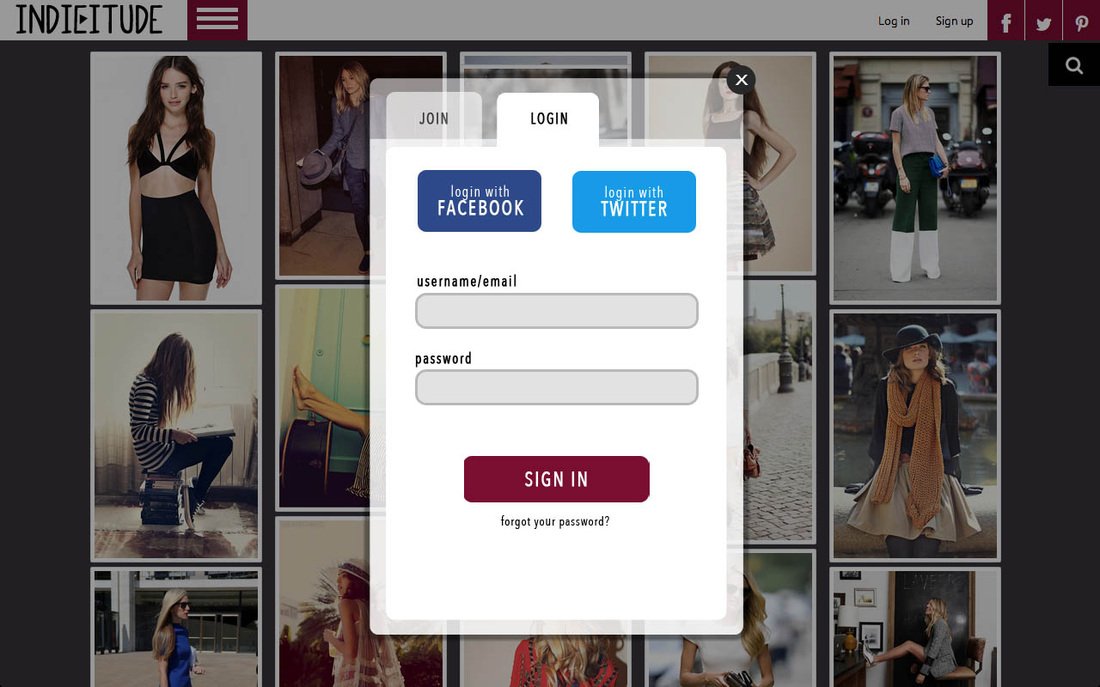
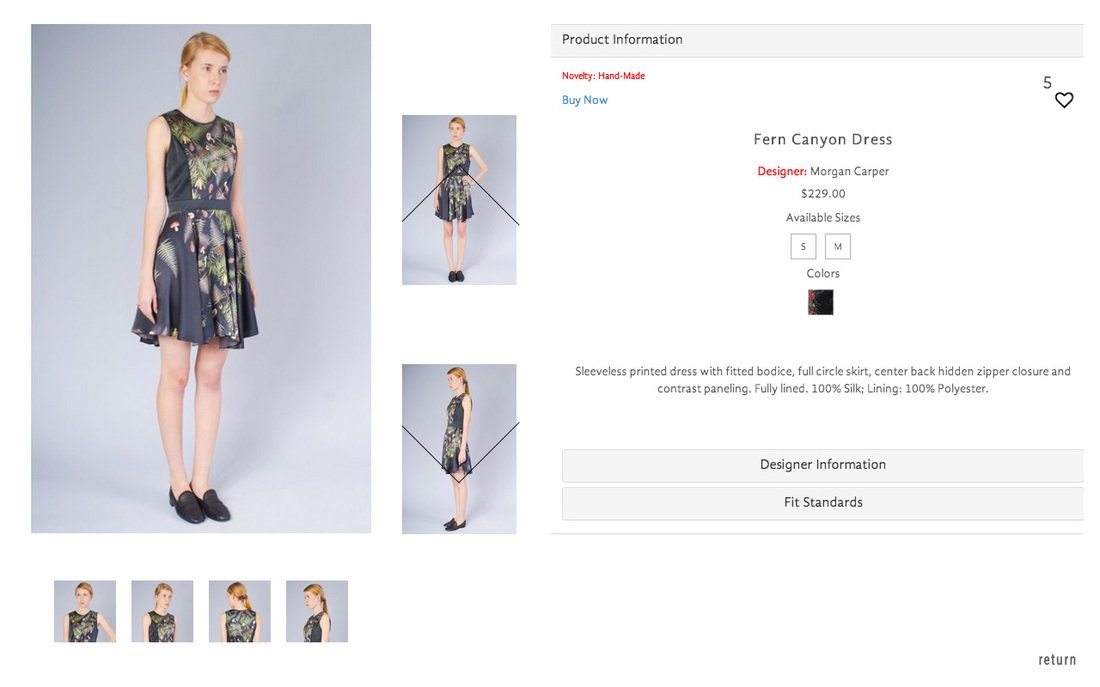
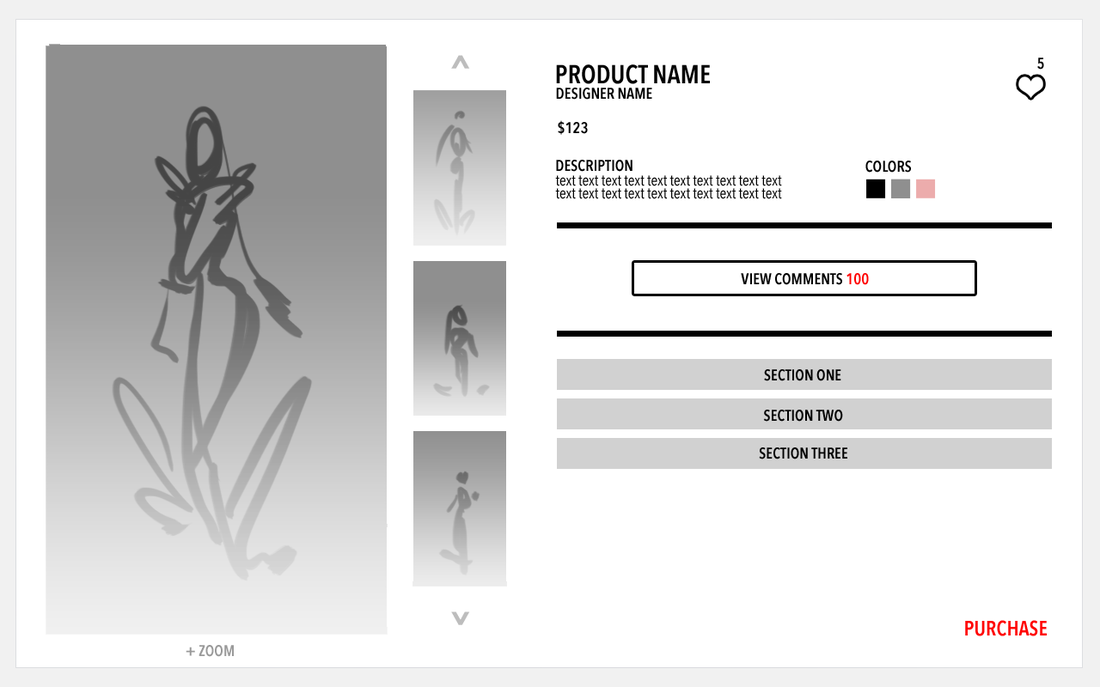
Indietude (Concepteur Market)
Internship
February 2014 - August 2014
Collaborated with a team attempting to start up a website/application that acted as a search engine promoting independent fashion design. Users would be able to research products aimed at both men and women while also tracking the latest trends in fashion and getting insight into designer data.
In addition to providing input about the project's functionality, I was responsible for creating the early drafts of how the application was to be formatted as well as prototyping these plans into a more visual concept using both Photoshop and code. I also helped with typographic decisions to promote a minimalistic look, as well as designing a simple logo for the application after the project's name change.
Languages/tools used included HTML, CSS, Javascript, GitHub, and Bootstrap.




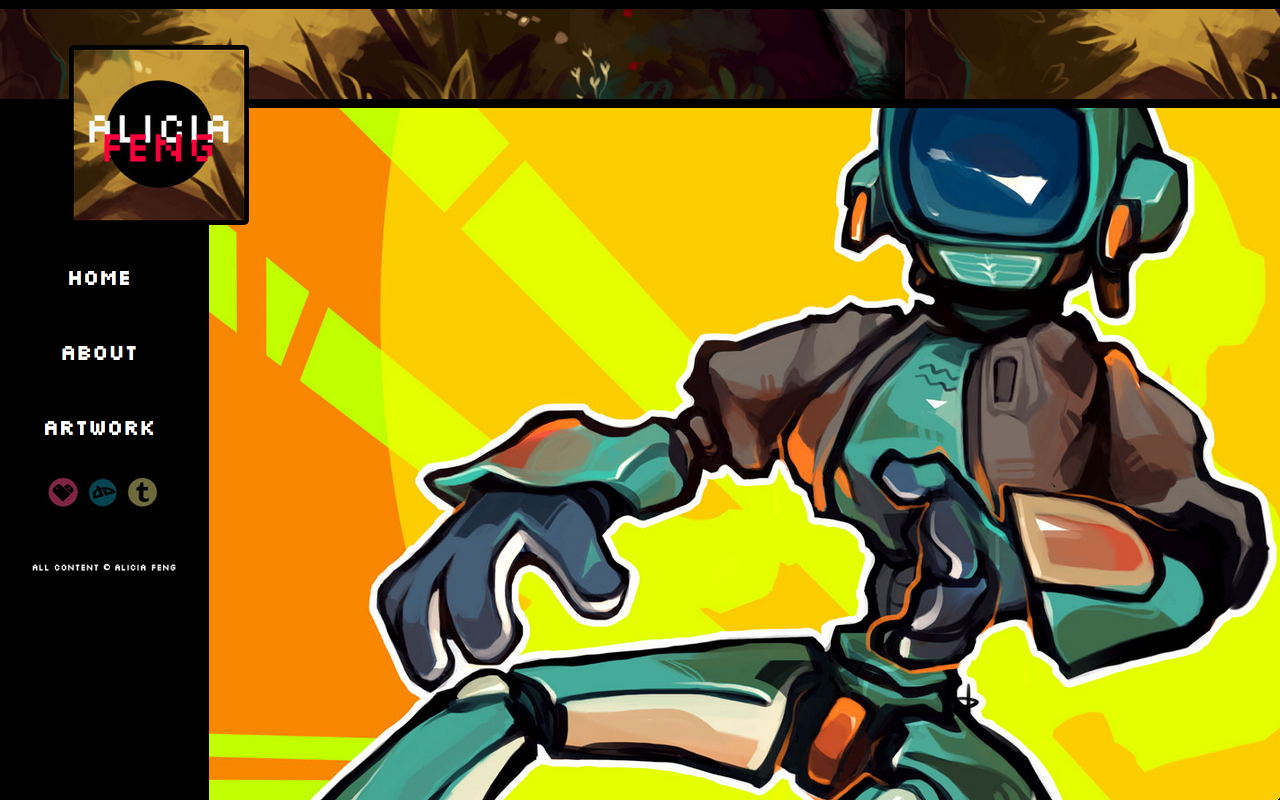
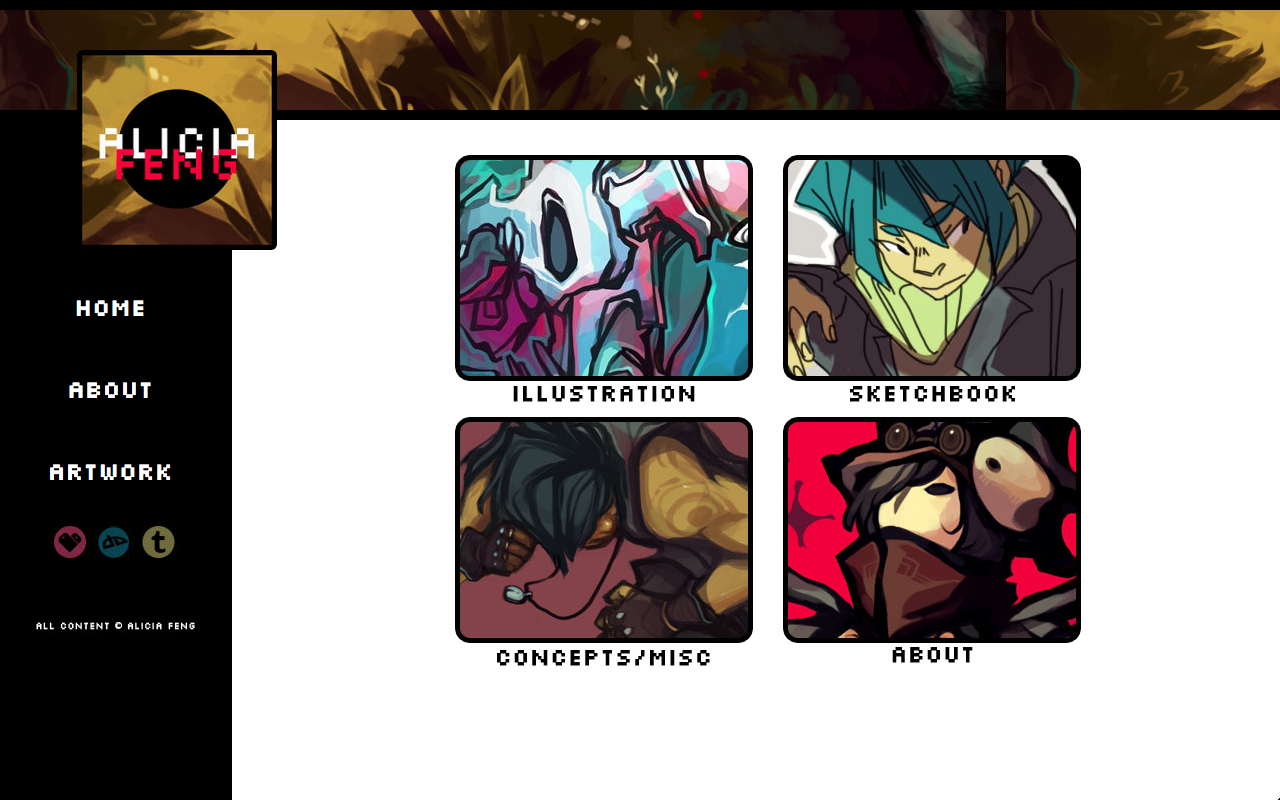
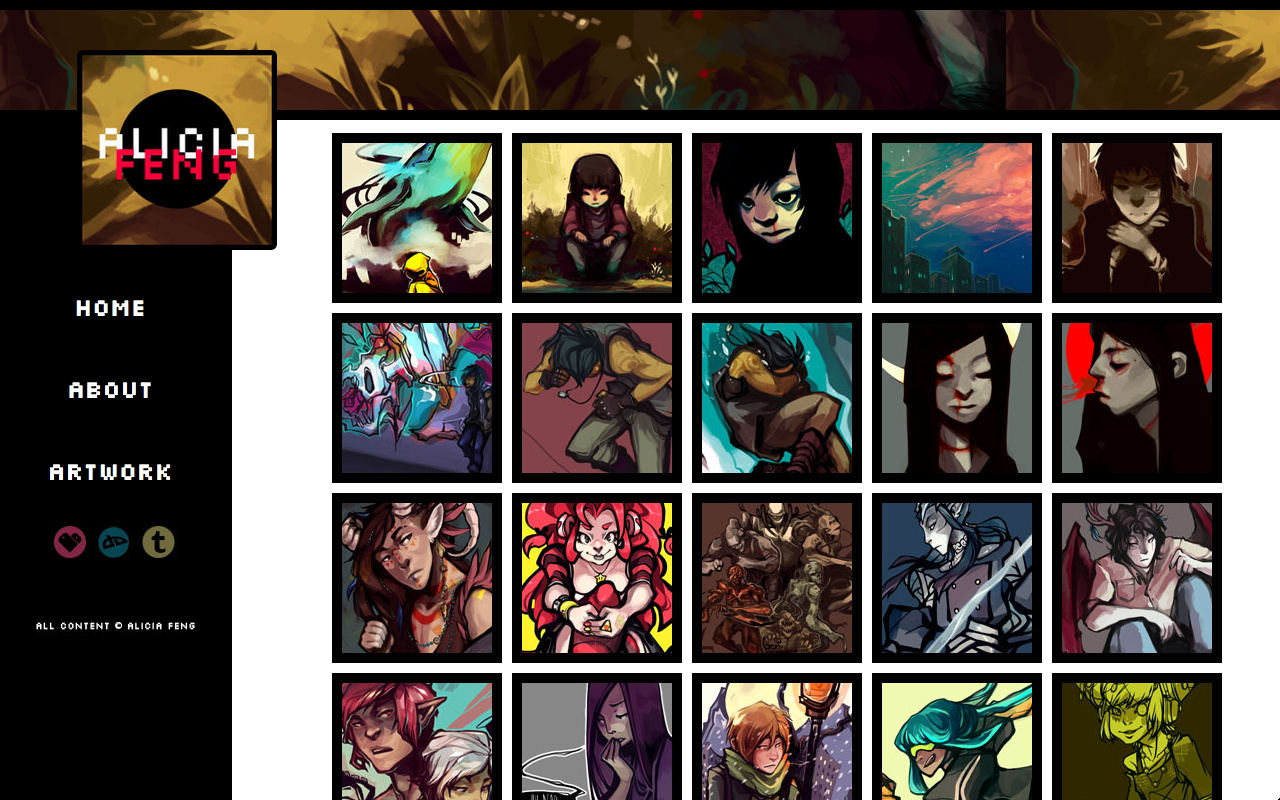
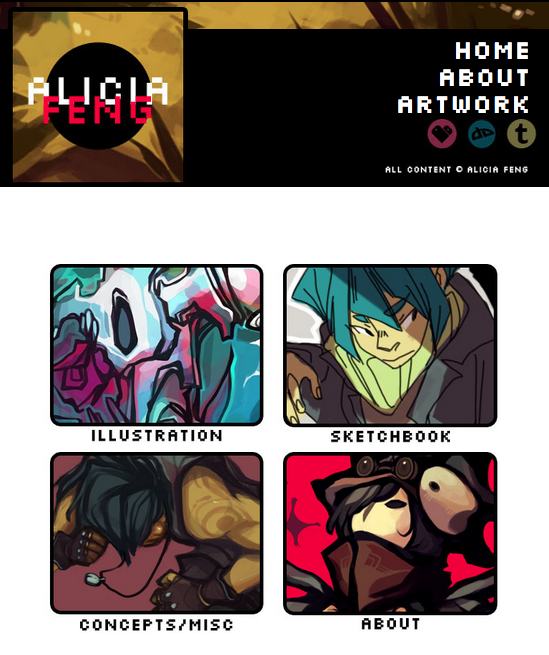
Portfolio Site
HTML/CSS Assignment, Classwork
2013
Mock art portfolio site designed for my NYU class, "Introduction to Web Design & Development".
Features a Javascript-based image grid capable of blowing up and cycling through high-resolution images of each selected work.
Languages used included HTML, CSS, and Javascript.